Fishy - Educating and transforming users’ behavior and mental model for sustainable choices
The sustainable app for communal washer and dryer
CLIENT Institute of Design (Educational purpose)
Challenge
Create a connected mobile experience to use a washer/dryer while encouraging users to be mindful of the environmental impact of washer and dryer usage and opt for sustainable choices.
Solution
Phone / watch app interfaces for communal washer / dryer that allows the user to start the wash and dry cycles, track cycle progress, receive feedback on their environmental impact of their actions, and learn more about best practices for washing and drying.
As a part of the Introduction to Interaction Design class, we were tasked to create a multi-modal interaction design suite that embraces the opportunities of ubiquitous computing and ambient intelligence in service of creating new, more sustainable behaviors. Our team was assigned to work on washers and dryers.
According to a study by the Journal of Integrative Environmental Sciences, the U.S. is the second leading emitter of carbon dioxide, responsible for 22 percent of global emissions. This study estimates that U.S. residential laundry emits 179 million metric tons of carbon dioxide annually, equivalent to the entire energy usage and emissions of 21 million homes.
How might we transform people’s mindsets and behaviors so they are willing to act more sustainably without feeling like they are sacrificing themselves?
Role
UI/UX Designer
Collaborator
Instructor
Project Duration
A 2 weeks project in November 2021(in Chicago)
Outcome
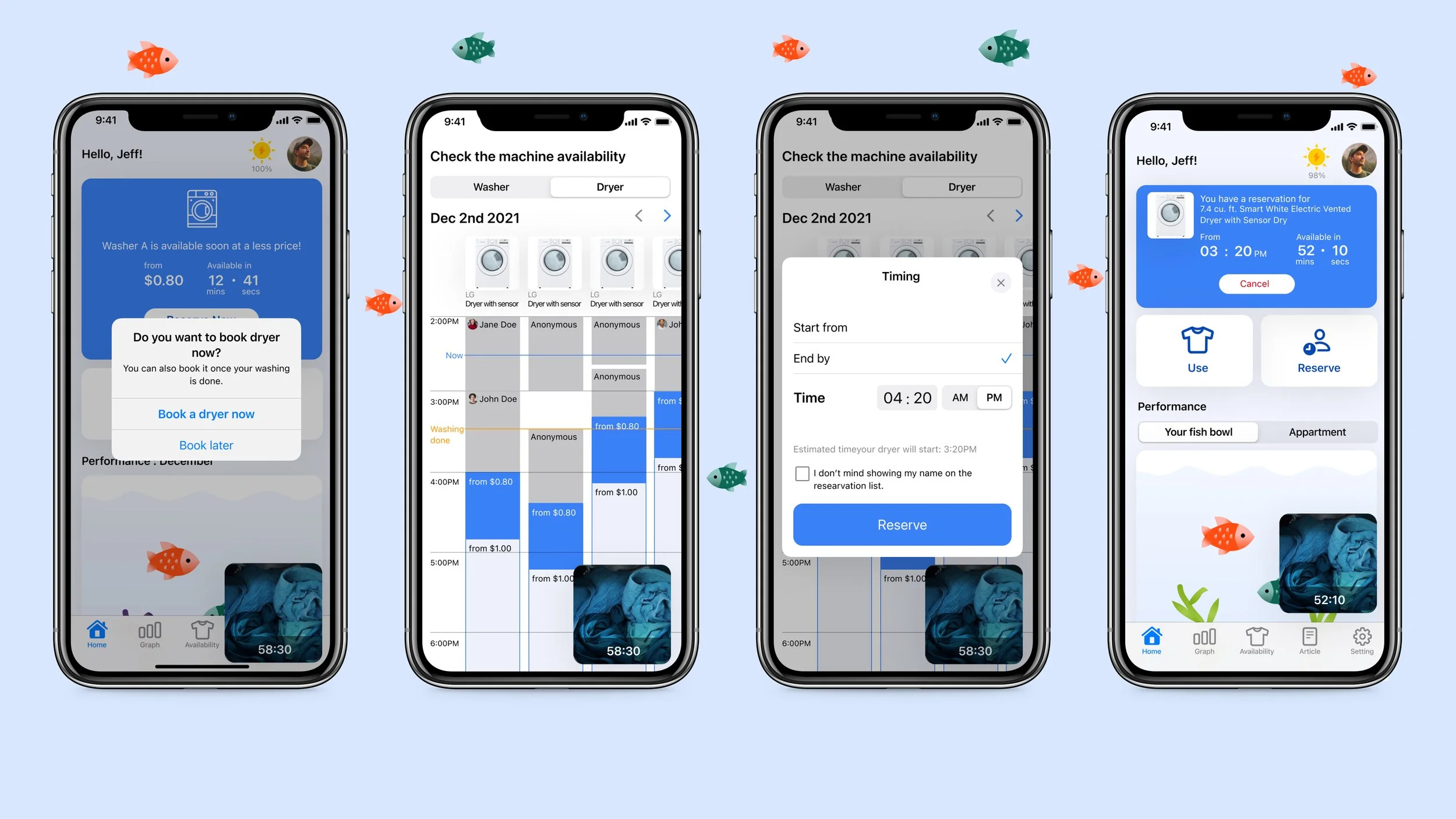
This app aspires to educate users on the carbon footprint, water usage, and water pollution when they use communal washer/dryer by visualizing the users’ performances in the form of a fish tank. Users pay less if they wash/dry in sustainable ways (ex: use cold water over hot water, dry indoors instead of drying them completely, etc.) and pay extra otherwise. (Click/tap chevrons (< >) to switch images)
Phone app walkthrough
Watch app walkthrough (by Isaac)
Me briefly explaining the Fishy app for the Institute of Design End of Year Show 2022
Approach
1. Understand
Literature reviews
To familiarize ourselves with environmental issues and sustainability, we read “Uninhabitable Earth“ by David Wallace-Wells and then discussed key take-aways and questions in class.
Product research
We studied existing apps that aim to encourage users to act more sustainably. Also, we reviewed existing intelligent appliances and their features. For the former, I learned the MyPlasticDiary app that seeks to make users more conscious about their plastic waste daily. For the latter, Isaac and I studied all the intelligent washers and dryers we could find, explored potential issues that users would face, and brainstormed desirable features.
Summary of literature reviews (Uninhabitable Earth)
Studying a sustainable app (MyPlasticDiary app)
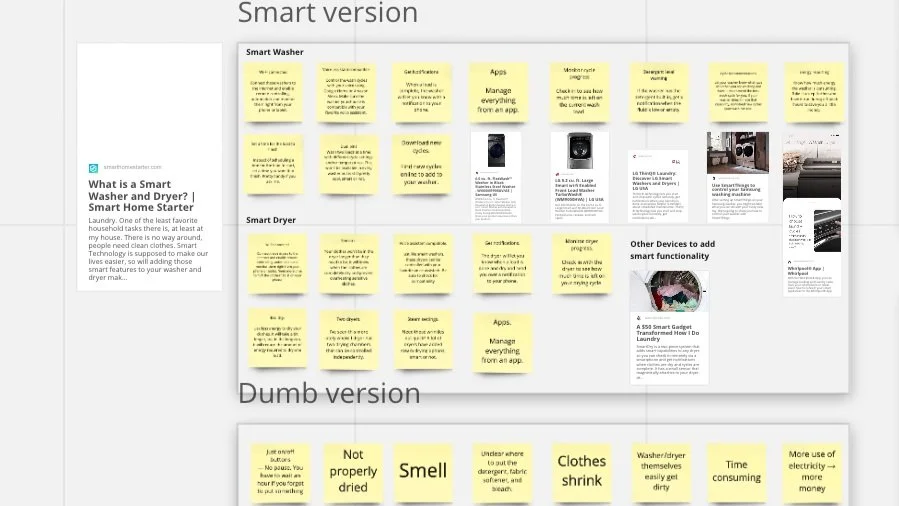
Exploring “Smart” and “Dumb” appliances
Studying smart appliances and brainstorming desirable features for our apps
2. Define
Defining our app concepts and features
Through series of research and exploration, we came up with the following App concepts and features.
Gamification and visualization of data/process
Our app provides abstract feedback in the form of cartoon fish and plants in a water environment. Based on the user’s actions, the fish and plants may be healthy, or they may be sick and eventually die. The hope is that this feature gives an emotional/narrative grounding to their impact, influencing their actions.
Creating Wire Flows
Based on the features we came up with, we drafted the user experiences with screen flows.
Brainstorming our app concepts and features
A part of our wire flows
3. Develop
Creating UIs with Figma and getting them reviewed
We moved on to Figma and made series of user interfaces. I was in charge of the phone app design and my teammate Isaac designed the watch app. Once our prototypes are done, we got them reviewed and received feedback from classmates.
Sketches for our first iteration
Moving on to high-fidelity UI design with Figma
4. Deliver
Finalizing our app based on the feedback